Deep-diving into language translation
Translation breaks language barriers, facilitating global communication and cross-cultural understanding. It enables businesses to expand internationally, connect with diverse audiences, and foster cultural exchange. MT advancements make accurate and accessible translation services widely available, transforming the way we communicate in our interconnected world.
To add the translation function to our web app, we must add some lines of code in a very precise sequence.
Adding a text area
As you can imagine, the first thing to do to perform translation is to introduce a text area where we can write the text that needs to be translated. As we know very well, this operation is extremely easy since it needs just a line of code. So, the first step is to place our code in the appropriate section of the menu, as shown in Figure 6.2:

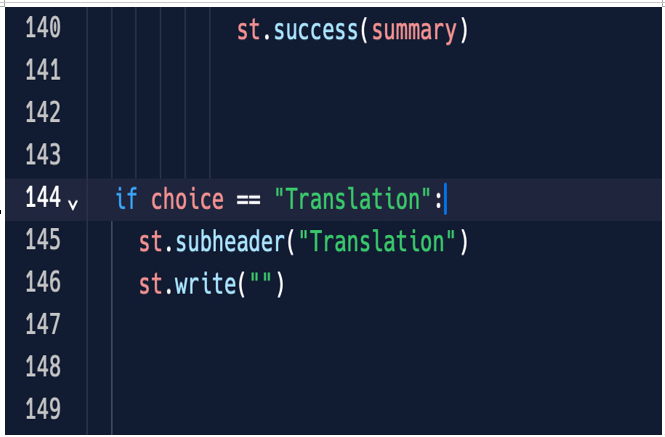
Figure 6.2: Translation section
Then, add text_area, as shown in Figure 6.3:

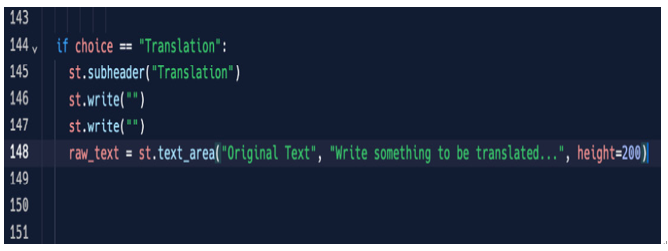
Figure 6.3: A new text area
Now, by rerunning our web application in the browser, the new text area will be displayed. The text we put in this new text_area is stored in a variable named raw_text. When dealing with text, it’s always a good idea to check whether we really have some text to process or whether our content is empty, so let’s add a simple if clause to our code, as follows:

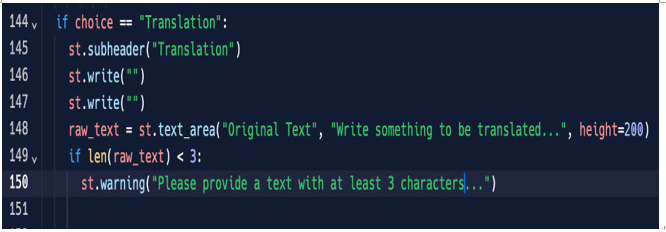
Figure 6.4: Text length check
Now, we would want to print a warning message if the text length is shorter than three characters. This is because many translation libraries need a minimum number of characters in order to process the text. So, if we write, for example, hi, we get the following result:

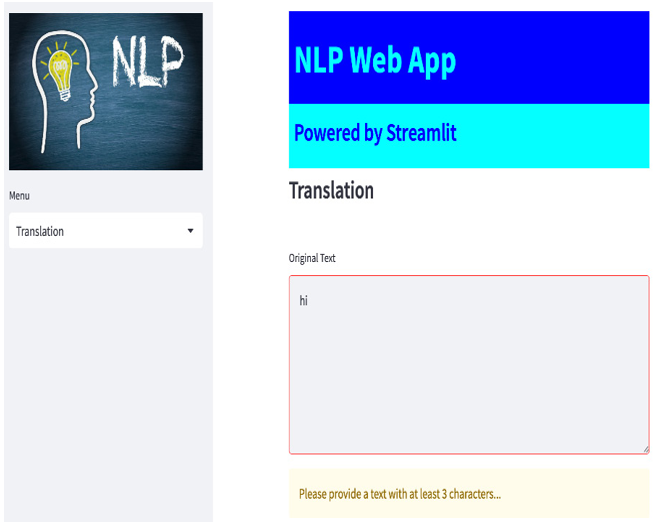
Figure 6.5: Text length check on the browser side
Now that the text to be translated is ready, we need to deal with the translation itself.
